
In our non-stop scrolling world, websites are like our trusty companions. Always there, always loaded with information you seek. Hence, no matter the purpose of a website, a slow website will turn heads away. Today, the ideal page load time is generally below 2 seconds, and for mobile phones, the page load time is 1 second. Fortunately, tech geeks can optimize a slow-loading website and bring it up to standard loading time. This process is called lazy loading. So, what does it mean? Through this blog, we are going to understand lazy loading and optimization of websites to increase their loading speed.
Lazy loading, also known as on-demand loading, is an Google Page Speed Optimization technique used on a website to speed up its loading time. Instead of loading the entire page and rendering its contents in bulk, the concept of lazy loading is to render only the required section and delay the remaining until needed by the user.
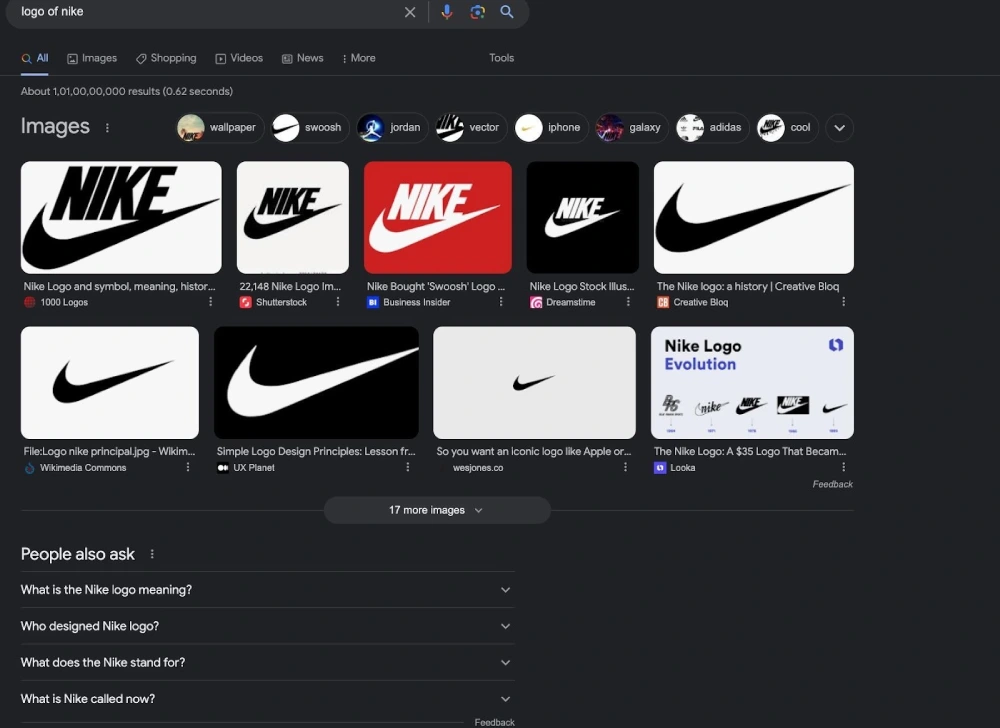
For example, a user searches for the Nike logo, and the web shows results with an entire web page with various pages with the requested content. Now, if the user opens the first image and is satisfied with it, he will probably choose the web page, and thus, the remaining images being loaded will be left unseen. This will result in a waste of resources. The solution to this problem is lazy loading.

Now that we have understood what lazy loading is let us understand the advantages of lazy loading.
Lazy loading seems very result-oriented and satisfactory for the user, but what are the disadvantages of on-demand loading that make it a little less desirable for software developers or coders?
Now, the next question that would naturally arise in your mind is when do we know we should be using lazy loading? The below passages will answer it for you.
Lazy loading is not a one-size-fits-all deal; one has to pick the right moments. Here are some scenarios wherein lazy loading fits the best:
Why: When your website starts piling up JavaScript files, lazy loading is like having a booster for your speed. It only loads what is needed and precisely only when it is needed.
Why: Lazy loading is not just to render your search results. It is for third-party things, too. Lazy loading can be useful to keep it on standby until the visitor is ready to use it.
Why: Pages with beautiful images are awesome, but they can also slow things down. Lazy loading ensures that the page only renders the searched images while the others are kept on standby.
These are just some of the scenarios where lazy loading can be applied. However, it is best to keep in mind that there are no written rules describing where these lazy loading can and cannot be applied. But you can make this call by testing the page’s performance and user engagement.
There are different ways to add lazy loading to your website, depending on whether you want to code it into the website. Some websites offer automatic lazy loading.
Find a reputable and well-maintained add-on for your content management system or website builder for a quick and easy option. For example, WordPress has several plugins to load images lazily on your web page. Other platforms offer extensions and plugins for the same.
This method can be implemented by a developer who will code the desired page or lazy loading.
<img src="image.png" loading="lazy" />This single code, when added to every image on the page, can result in lazy loading.
Must Read: WordPress vs HTML: Choosing the Right Platform for Your Site
By default, all the images on the page are rendered once the user visits the page. By changing the setting for ‘Loading’ to ‘Lazy’, the page doesn’t fetch the next image until the user scrolls near the element.
Now, to address the important question, how does lazy loading impact SEO?
At first, it may seem like lazy loading may be the ideal solution to helping your pages to load quickly. It is effective, too; the page loads quickly, and the user is satisfied with the result. However, the problem arises when you are optimizing for SEO. We have already mentioned the disadvantages of lazy loading impacting how search engines crawl your website. If your page doesn’t immediately load, search engines cannot crawl the page. It means the content will be misinterpreted. You don’t want search engines to miss information on your site, as it will directly affect the ranking of your page.
This doesn’t mean one cannot use lazy loading. But if you are using lazy loading, it is important to ensure that all the important content is visible in the viewpoint. This can be achieved by IntersectionObserver API and polyfill. Additionally, to help companies with lazy loading, Google has created a document. This document helps marketers to adapt their website page even if they are using lazy loading.
By now, we have established that lazy loading is a great option to improve user experience. However, before implementing it, it is important that the page is tested to ensure its performance based on the SEO metrics. Any bug might prevent your page from showing content, and no content is worse than slow content.
 10 Best Free AI Logo generator In 2024 »
10 Best Free AI Logo generator In 2024 »
© Digital Tokri (Ira Digital Services). All rights reserved.